Layouts and regions¶
The window manager can be configured with different layouts and regions that control the number of applications that can be shown to the user simultaneously as well as their sizes and locations.
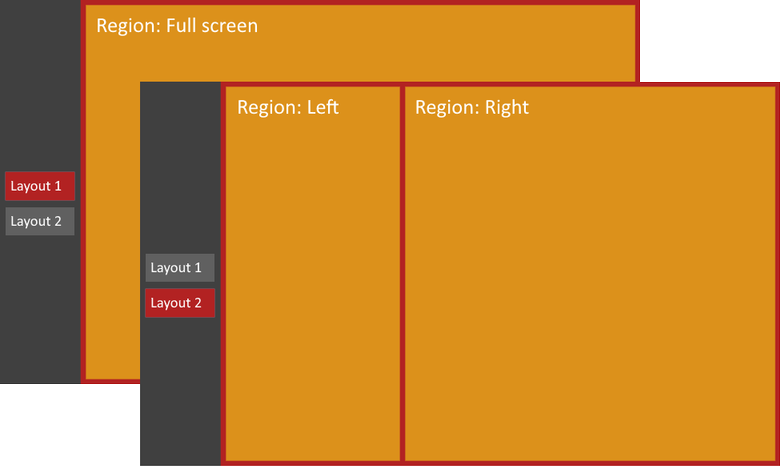
A layout is divided into one or several regions. It is possible to have several layouts to switch between, for example one full screen that displays each application one-by-one and one split screen that displays two applications side-by-side.

Example with two interchangeable layouts. The full screen layout will have only one region, covering the entire operational area. The split screen layout has two vertical regions which makes it possible to display two applications simultaneously.
If you do not configure a layout, there is one built-in into the window manager that will be used as default.
Configuration files¶
The layouts are created through configuration files in JSON format. The files are located in the /etc/window_manager/layouts directory. File names must follow the Linux standard, i.e. they can only contain ASCII letters, digits, dash and underscore, set of characters [A-Za-z0-9-_] and have the *.json extension. Example: mylayout.json.
It is recommended to store one layout per file, several layouts can be stored in a single file as a list.
A layout must contain at least one region. A region describes the operational area where an application is displayed in the window manager. You can use as many regions and sub-regions as you want in a layout until a practical limit is reached.
A region can be divided further into smaller sub-regions by its own region property.
If regions overlap, the Z ordering is determined by the top-down appearance in the configuration file. Sub-regions always cover their parent region even if the sub-region is not completely populated with applications, however you can have an application floating on top of other application(s) by putting it as a sibling on the same level in the layout. The Z order will handle the order in this case.
Layouts and regions must have unique id identifiers. If several layouts or several regions within a layout have the same id, only the first one found will be used.
The currently supported fields for the configuration of a layout are described in the following table:
| Field | Type | Description |
|---|---|---|
| id | string | The id of the layout, used as identifier from the UI parts. |
| name | string | The name of the layout, that makes it easy to locate the destination areas for applications. |
| defaultRegion | string | Region to place client applications that are set to start in the default region. |
| regions | List of Region | List of regions that defines the client areas for the applications. |
A region has the following fields:
| Field | Type | Description |
|---|---|---|
| id | string | The identifier of the region. |
| name | string | The name of the region. |
| x | decimal | Top left X. |
| y | decimal | Top left Y. |
| width | decimal | The width of the region. |
| height | decimal | The height of the region. |
| regions | List of Region | An optional list of sub-regions to split the current region into smaller parts. |
In the defaultRegion field, you can define the name of one region in the layout that will receive an application that is set to be shown in the default region of the current layout. See the desktop file for more information about default regions for an applications work.
Coordinate system¶
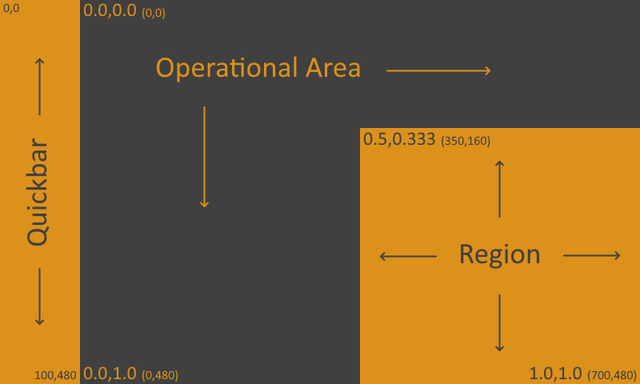
The x, y, width and height values are stored in a percentage format from 0.0 to 1.0. That way, the bottom-right position, width and height of the region is counted as 100%, i.e. 1.0,1.0 within its parent. Top-left of the region is defined as 0.0,0.0.
For example, on a V700 with the resolution 800x480 and a vertical quickbar with the width of 100 pixels, the following example shows the coordinates in percentage and their equivalents in fixed screen coordinates:
| Percentage | Coordiantes | |
|---|---|---|
| x | 0.5 | 350 |
| y | 0.333 | 160 |
| width | 0.5 | 350 |
| height | 0.666 | 320 |

Example of a region in percentage compared to screen coordinates.
The advantage with percentage values is that the compositor will scale the regions according to the resolution of the display which is useful if it is intended to be used on several different display sizes. In addition, you do not need to re-calculate the areas if you make adjustments to the components.
Example¶
Example of a layout configuration file that defines a layout with the operational area split in two halves vertically on a display:
{
"layouts": [
{
"defaultRegion": "leftRegion",
"name": "Example Layout",
"id": "exampleLayout",
"regions": [
{
"id": "leftRegion",
"name": "Left Region",
"height": 1.0,
"width": 0.5,
"x": 0.0,
"y": 0.0,
"regions": [
]
},
{
"id": "rightRegion",
"name": "Right Region",
"height": 1.0,
"width": 0.5,
"x": 0.5,
"y": 0.0,
"regions": [
]
}
]
}
]
}