Components¶
CCAux API¶
CCAux is CrossControl’s common Aux control, the API that gives access to settings, features and many hardware interfaces; backlight, buzzer, diagnostics, frontled, lightsensor and analog video interfaces.
The Main CCAux API online documentation generated from the CCAux source code is available here: CCAux API
CCAux library should be available in Library Manager on CODESYS IDE. Add the library into your project by clicking on:
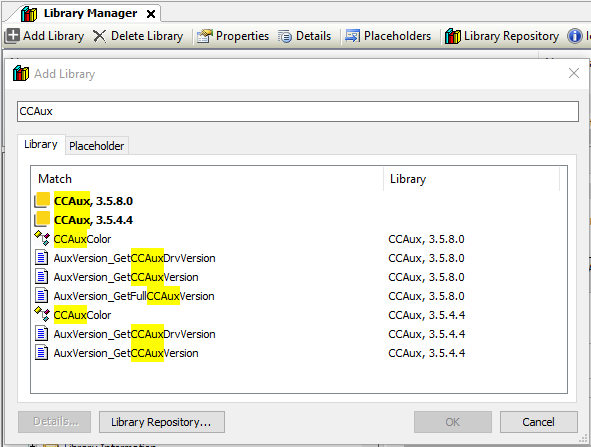
Library Manager → Add Library → Advanced…
And then search for CCAux, available versions will apear in the window and you can chose the desired version as demonstrated in the image below.

Navigate to RELEASENOTES to find the compatible version with the desired CODESYS runtime version.
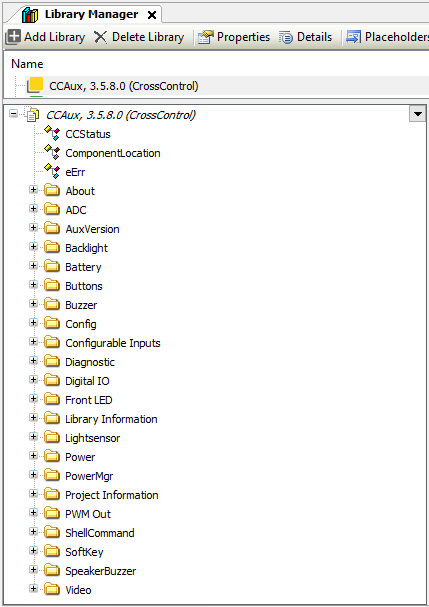
Once you add the library, you can see all the available modules and functions.

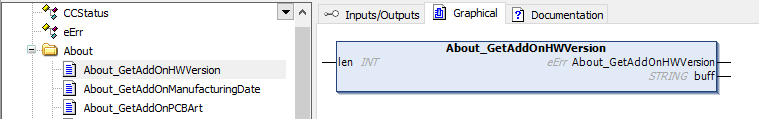
You can also toggle between different information tabs:
This is the I/O information:

This is the tab for graphical demonstration:

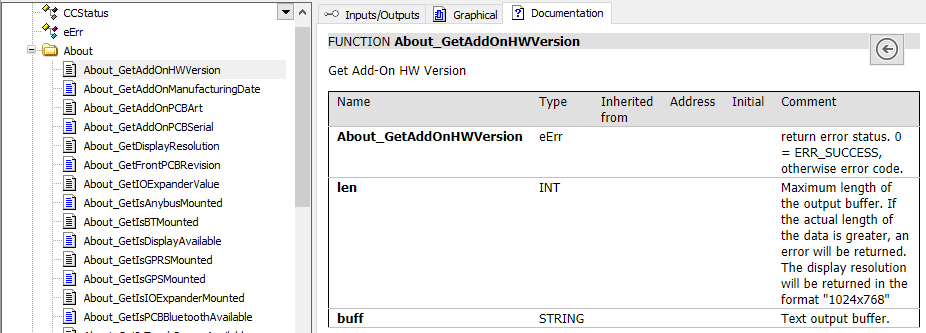
And this is the documentation for the function:

Depending on the CODESYS version and which plugins are installed, you can have multiple versions of the CCAux library. In some cases you need to upgrade or downgrade the CCAux library version so it is compatible with the CCAux version installed on the display.
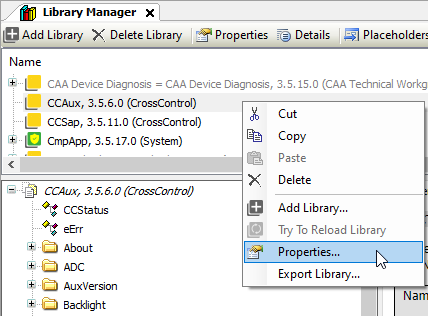
You can do that by right clicking on the CCAux library in the Library Manager:
Properties… → Version → Specific version

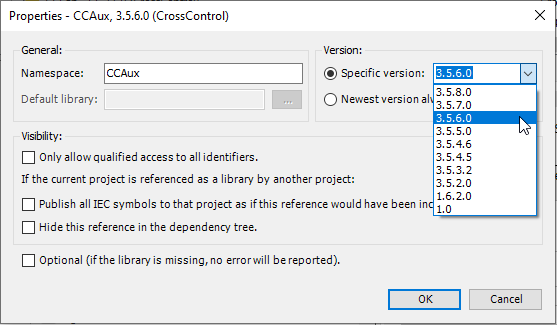
And then selecting the desired version:

DataEngine¶
Data Engine acts as a signal manager and gateway and efficiently handles the routing of communication inside the system and makes machine signals available to the different modules.
Data Engine acts as a middle-hand and communicates with connected clients using the SAPcore API over TCP/IP. A client can either register itself as a producer or a consumer. Whenever a producer writes to a signal which is registered in Data Engine, that signal will be sent to any other registered client as a consumer of that signal.
CCSap¶
CCSap API is used to access DataEngine in CODESYS. This is the main interface used to create, subscribe and control signals between clients on CCpilot display coputers.
After installing the plugins the CCSap library should be available in Library Manager on CODESYS IDE. Add the library into your project by clicking on:
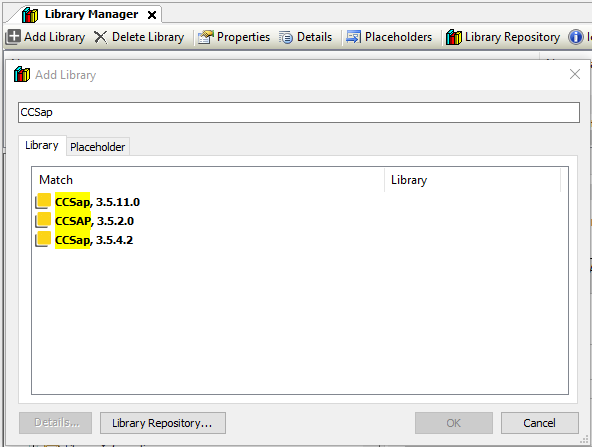
Library Manager → Add Library → Advanced…
And then search for CCSap, available versions will apear in the window and you can chose the desigred version as demonstrated in the image below.

Make sure to find the compatible version corresponding to the CODESYS runtime version in RELEASENOTES.
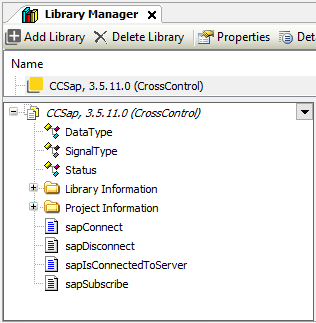
Once you add the library, you can see all the available functions.

You can also toggle between different tabs with different information:
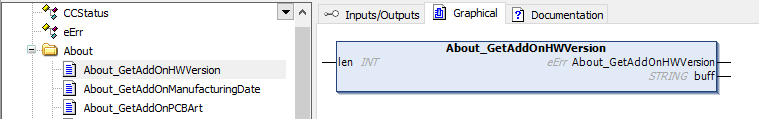
This is the I/O information:

This is the tab for graphical demonstration:

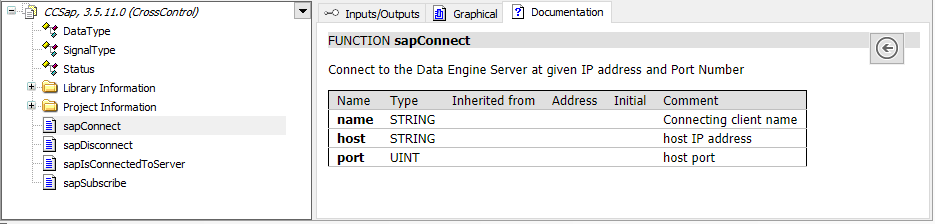
And this is the documentation for the function:

Depending on the CODESYS version and which plugins have been installed, you can have multiple versions of the CCSap library. In some cases you need to upgrade or downgrade the library version in order for it to be compatible with the CCSap version installed on the display.
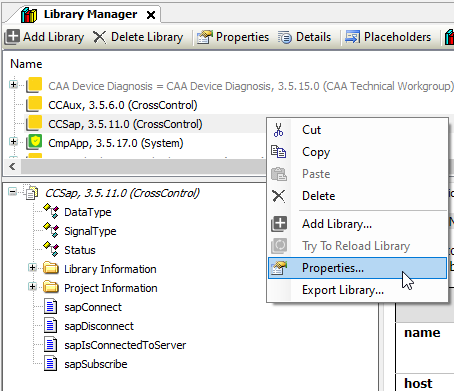
You can do that by right click on the CCSap library in the Library Manager:
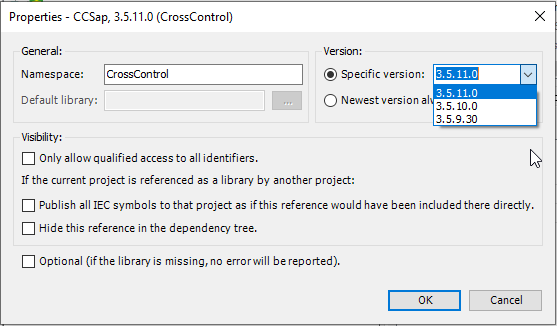
Properties… → Version → Specific version

And then choose the desired version:

![]() Note!
For issues related to CCAux or CCSap, head to the Troubleshooting section.
Note!
For issues related to CCAux or CCSap, head to the Troubleshooting section.
CameraView¶
This documentation describes configuration and usage of the CC CameraView component for CODESYS VISU.
General functionality, API documentation and developer guidelines are covered.
Overview¶
CC CameraView is a control component for CODESYS ActiveX elements. By using the Visu Qt Overlay functionality, it enables GPU accellerated decoding and display of video feeds.
Its primary intended purpose is to show IP camera feeds inside CODESYS Visu applications with good performance in a flexible, easily configurable way. While video feeds from IP cameras are the intended usecase, any video feed with compatible encoding and bitrate can be displayed, for example pre-recorded video files.
Features¶
Performance¶
Native Qt Quick2 GPU rendering, allowing for significantly higher FPS than the CODESYS Visu task itself
Low CPU overhead
OS dependent decoding, allowing for additional codecs to be installed independently of CODESYS as needed
Configuration¶
Runtime configurable video source
Allows for dynamic switching between sources from application
Video format support independent of CODESYS, decoding instead deferred to OS native decoding
Additional codecs can be added at OS level with no need for updates to this component or CODESYS Visu
Basic Playback control at GPU level
Play
Pause
Stop
Runtime configurable Orientation / mirroring control
Video transformation handled in GPU with no CPU overhead impact
API documentation¶
The following method calls are available in the ActiveX component
CameraStatus¶
Returns the current video reception status.
Method
CameraStatus
Parameters
Result parameter
INT Operational state
Operational states¶
| Value | Name | Description |
|---|---|---|
| 0 | NoMedia | no media has been set |
| 1 | Loading | the media is currently being loaded |
| 2 | Loaded | the media has been loaded |
| 3 | Buffering | the media is buffering data |
| 4 | Stalled | playback has been interrupted while the media is buffering data |
| 5 | Buffered | the media has buffered data |
| 6 | EndOfMedia | the media has played to the end |
| 7 | InvalidMedia | the media cannot be played |
| 8 | UnknownStatus | the status of the media is unknown |
CameraPlaybackState¶
Returns the current playback state.
Method
CameraPlaybackState
Parameters
Result parameter
INT Playback state
Playback states¶
| Value | Name |
|---|---|
| 0 | Playing |
| 1 | Paused |
| 2 | Stopped |
CameraSource¶
Sets the configuration string that defines video source to use.
Method
CameraSource
Parameters
WSTRING Source configuration string
Result parameter
CameraFlipX¶
Sets whether video source should be mirrored horizontally.
Method
CameraFlipX
Parameters
BOOL Enabled
Result parameter
CameraFlipY¶
Sets whether video source should be mirrored vertically.
Method
CameraFlipY
Parameters
BOOL Enabled
Result parameter
CameraPortraitMode¶
Sets whether video source should be rotated 90 degrees clockwise.
Method
CameraPortraitMode
Parameters
BOOL Enabled
Result parameter
CameraPlay¶
Starts playback.
NOTE: By default playback is automatically started once loaded. Use this function to resume playing after pausing or stopping.
Method
CameraPlay
Parameters
Result parameter
CameraPause¶
Pauses playback. Current frame remains visible.
Method
CameraPause
Parameters
Result parameter
CameraStop¶
Stops playback. No frame shown.
Method
CameraStop
Parameters
Result parameter
Usage guidelines¶
The CameraView component is a controller for ActiveX elements that exists on the device side only. There is currently no corresponding library installation on the IDE side and thus no API awareness. Keep this documentation at hand when developing as API reference.
Initialization¶
Ensure your CODESYS IDE installation has the correct Visualization library version: Visualization 4.2.0.0
NOTE: 3.5.17 patch 3 comes with 4.1.0.0 and needs to be manually upgraded to 4.2.0.0Ensure that native overlays are enabled in your project’s Visualization Manager General Settings.
Add an ActiveX element and assign “CC_CameraView” to its Control property.
Use method calls (for instance Initial Calls) to configure it as needed.
Typically, the only thing that needs to be configured is the CameraSource property, which expects a gstreamer pipeline configuration string. Since these can be very long and contain wide string characters (WSTRING), keep in mind that CODESYS default maximum length for WSTRINGs is 80 characters wich pipeline configs easily exceeds. It is recommended to ensure you have enough space for your config by initializing the WSTRING variable with an explicit sufficent length (for example WSTRING(300)).
cameraUdpSource: WSTRING(300):= "gst-pipeline: udpsrc port=62467 ! application/x-rtp, encoding-name=JPEG, payload=26 ! rtpjpegdepay ! jpegdec ! qtvideosink sync=false";In the same way, adjust settings for orientation and mirroring as needed.
The three settings FlipX, FlipY and PortraitMode can be combined to achieve any rotation and mirroring combination.
Interaction¶
Control
The same method calls that are used for initializing the component are also what are used to control it while running, for example to change video source or switch to portrait orientation.
Use Conditional or Cyclic calls as needed.
Due to a limitiation in the component its internal state is not kept when switching between different visualizations. Since CODESYS expects the state to be kept it does not re-perform method calls configured as Initial Calls when switching back to a visualization previously shown.
Instead, you will need to manually ensure this is done, for instance by using Conditional Calls triggered by a visuChanged variable.
Monitoring
Two additional methods exist that reports playback status and video feed reception/decoding status.
Calling these cyclicly is a good way to maintain awareness of the overall state of the component.
Examples¶
Please refer to the CameraViewExample project.
It is intended to demonstrate usage of all functionality in the component, including how to ensure the component can cope with visualization switching.
(It also demonstrates how to handle application window resizing, something that can happen when when inside a compositor environment, which may also be of interest.)
Dependencies¶
Runtime
CODESYS Visu/Webvisu 3.5.17.30
IDE
Visualization 4.2.0.0
VisuUtils 4.2.0.0
Project configuration
Qt Overlay enabled
Visualization Manager -> Settings -> General Settings -> Support client animations and overlay of native elements CHECKED
Limitations / Known issues¶
The same video source cannot be displayed simultaneously in multiple CameraViews.
Switching between Visualizations will reset the component to default settings. After switching back to a Visu containing a CameraView settings need to be re-initialized.
Specifically, this means that configurations done as initial calls will be lost and not re-executed. Conditional calls or similar can be used instead.